Dashboards
This section is required only if upgrading from V7 (V8 already has the good settings).
The Dashboards offered in version 9.0 and later are more powerful and perform better than in previous versions.
The Central Point update converts most Dashboards in the same way. However, in some cases, the Tiles (Dashboard elements) are not in the correct order.
In most cases, simply reposition the Dashboard elements to the desired location. In other cases, it is
impossible for SEI to place the elements on the grid properly, and some elements become invisible
(out-of-scope).
To correct this issue, follow the instructions below:
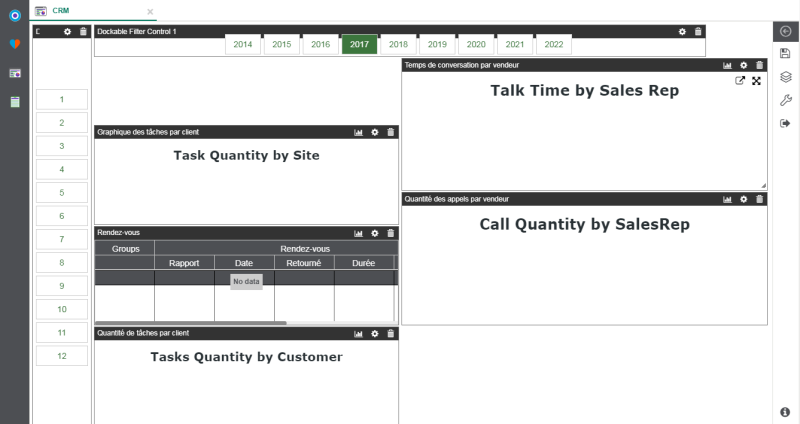
- Open a Dashboard.
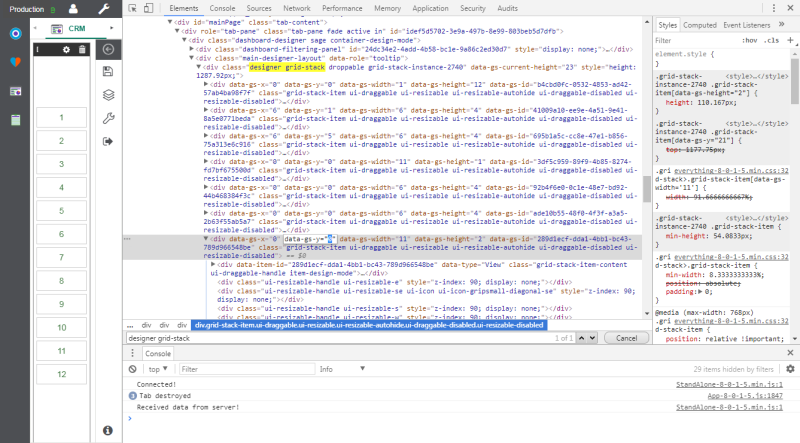
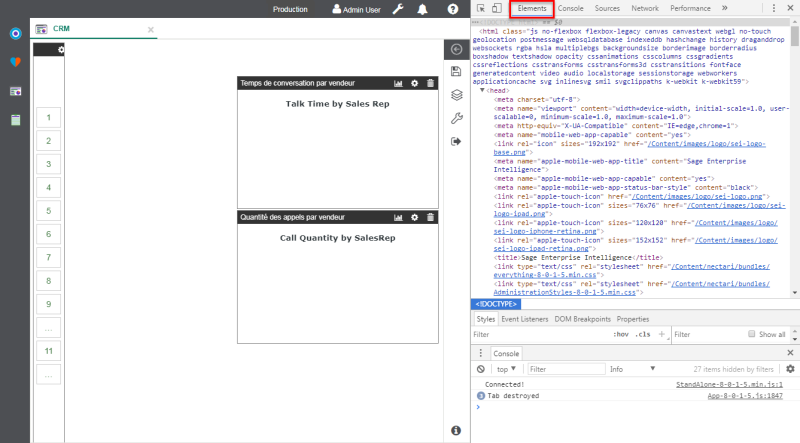
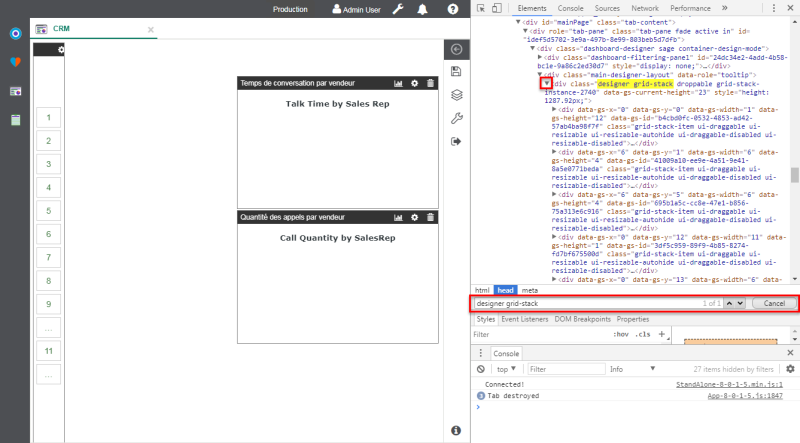
- In Google Chrome, press F12 to open the Developer Tools (DevTools) and click on the Elements tab.
 Note
NoteAll the browsers offer similar Developer Tools, refer to their help files for more details.
- Search for (CTRL+F) designer grid-stack and expand its contents.

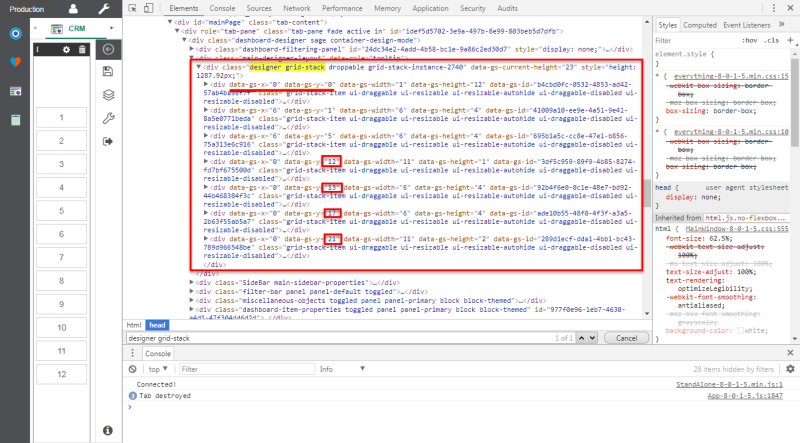
- All the tiles on the Dashboard are inside the identified div tag. For each tag, search for the
following attributes: data-gs-x and data-gs-y. Then identify all the values greater than 11.

- Change any value greater than 11 to 0 (in Chrome double-click on it).
- Close the Developer Tool by clicking on the X in the top right hand corner.
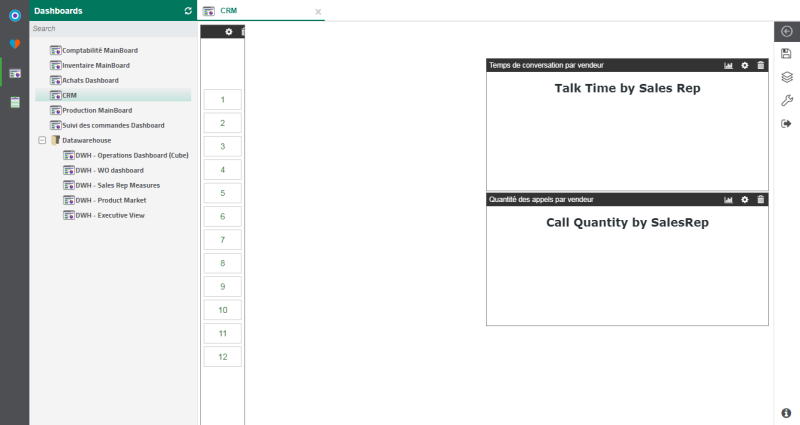
- Open the Edit Dashboard menu.
Note
The last step is to reposition the Dashboard elements that could have been superimposed during the previous operation.